I have been using this trick for all my project websites for years. I also use this combination for clients that want their one-page websites to be hands-off and managed. Unlike Github where you are only given one free website to host, Gitlab gives you the ability to host multiple websites as long as it is in its own project, group, or user, plus you can connect custom domains and SSL/TLS certificates to all of them!
You can purchase and easily create your domain name and purchase the SSL certificates, as well as activate those SSL certificates quite easily using Namecheap.
You only have to pay for your domain name and SSL certificate, which for me has consistently been around $20 for a full year.
I'll show you how truly easy it is!
Upload your Website to a Group
First, make sure you have a website. (Duh!) For this example, I will be using one that is just HTML, CSS and JavaScript, but Gitlab handles any Static Site Generator (SSG). This example will be a static wedding website that has a little bit of JavaScript, but I've also used this to set up a blog using Hugo.
- Go into your Gitlab profile and create a group by clicking the "New group" button.

Then create a new project within that group by clicking the "New project" button.
Add code to your project by selecting whatever works for you. I typically create a blank project and work from there.
Create a YAML file
The YAML file setup will be different for each platform that Gitlab supports, so if you decide to use Hugo or some other SSG, the YAML file setup will be different for each one than what I have below.
This YAML file example is for a single-page website and contains simple HTML, CSS with JavaScript.
Create a new file,
.gitlab-ci.yml, in the same directory as yourindex.htmlfile lives. I used Nano to create it in Terminal.$ touch .gitlab-ci.yml $ nano .gitlab-ci.ymlAdd the following setup within the YAML file you just created.
** Please note that I use
maininstead ofmasterfor my repository's main branch name. So if you usemaster, make sure to change theonlyentry below to reflect that.Please take care to only use spaces, no tabs or you will be sorry!
pages: stage: deploy script: - mkdir .public - cp -r * .public - mv .public public artifacts: paths: - public only: - mainPush your code to your Group’s project you created.
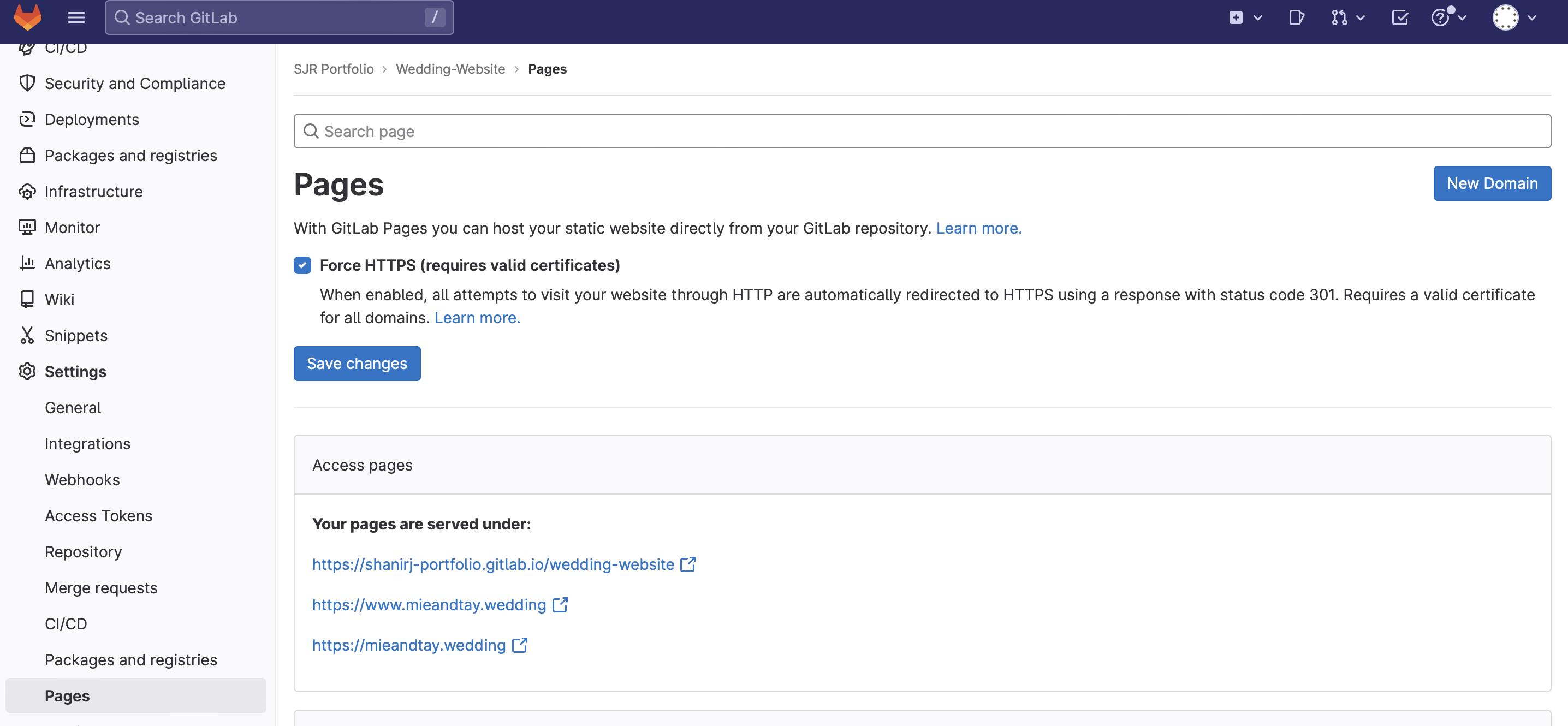
You should be able to go to your website, under Settings -> Pages. Gitlab would have already created a domain for it and it will look something like this:
yourGroupName.gitlab.io/launch-page
Your website lives! Make sure to click on it and see if your website loads.
Then, set up two separate versions of your custom domain address that you purchased from Namecheap, one domain should have the "www" and one without the “www” under the menu: Settings -> Pages -> New Domain. Click "Create New Domain"
Example:
yourdomainname.com - which will appear like this in the browser: yourdomainname.com
yourdomainname.com - which will appear like this in the browser: yourdomainname.com

Here is an example of my setup for the wedding website:

You will get the Gitlab verification status options for each custom domain version you add and the code that is needed to confirm that the domain belongs to you.
Set up your DNS settings in Namecheap
Now that your website is up and running on Gitlab, you now have to set up the custom domain name, so that it will route to your Gitlab project. Gitlab would also like to verify that you own the domain as well.
To do this, you have to buy your domain name, then go into your Namecheap domain dashboard and update the DNS records under the "Advanced DNS " tab.
Remove all the default setting records.*** (Unless you are setting this website up as a user website in Gitlab, don't do this, please see below.)
Add two “A Record” types,
@andwww,and have them point to Gitlab’s IP address: 35.185.44.232.Add the verification values pointing at
@andwwwthat Gitlab returned when you added the domains respectively, as a “TXT Record” type:

*** If you aren’t using a Group with a Project to host your website, don’t add the “CNAME” line. You will need the “CNAME” for it to route to the correct project that your website calls home.
If you decide to buy, use and have private email setup with your domain’s suffix through Namecheap (e.g. admin@yourdomain.com), this setup will not interfere with this option.
I had such a fun time trying to get the DNS setup correct for my private email to work - it was such a pain, that I had to contact Namecheap’s tech support to figure out what I broke. So you are welcome.
In the example above, the CNAME contains the information for the SSL certificate after it was verified. I will cover how to create and add it next.
Creating the CSR for the SSL Certificate
If you are using a Mac, you can create a Certificate Signing Request(CSR) and key in Terminal. (If you click on the CSR link above, it will lead you to a tutorial on how to create one on a PC.)
Open Terminal and go to a folder where you want to save the two files that will be generated, you can do something like this:
$ mkdir GenerateCSR $ cd GenerateCSRThen you have to provide the following command, which starts the process of CSR and Private Key generation. The Private Key will be required for certificate installation.
$ openssl req -new -newkey rsa:2048 -nodes -keyout
yourdomain.com.key -out yourdomain.com.csr
You will be prompted to fill in the information about your Company and domain name.
It is strongly recommended to fill in all the required fields. If a field is left blank, the CSR can be rejected during activation. For certificates with domain validation, it is not mandatory to specify “Organization” and “Organization Unit” - you may fill the fields with ‘NA’ instead.
In the Common Name field, you need to enter the domain name the certificate should be issued for.
Please use only symbols of English alphanumeric alphabet. Otherwise the CSR can be rejected by the Certificate Authority.
$ Country Name (2 letter code) [AU]:US
$ State or Province Name (full name) [Some-State]:Texas
$ Locality Name (eg, city) []:Houston
$ Organization Name (eg, company):Joe Foobar
$ Organizational Unit Name (eg, section) []:NA
$ Common Name (e.g. server FQDN or YOUR name) []:yourdomain.com
$ Email Address []: joefoobar@yourdomain.com
Please enter the following 'extra' attributes
to be sent with your certificate request
$ A challenge password []: ENTER A CHALLENGING PASSWORD HERE
Once all the requested information is filled in, you should have .csr and .key files in the folder where the command has been run.
The *.csr file contains the CSR code that you need to submit during certificate activation. It can be opened with a text editor. Usually, it looks like a block of code with a header: “—–BEGIN CERTIFICATE REQUEST—-“ It is recommended to submit a CSR with the header and footer.
The *.key file is the Private Key, which will be used for decryption during SSL/TLS session establishment between a server and a client. Its block header begins as: “—–BEGIN PRIVATE KEY—–“. Please make sure that the private key is saved as it will be impossible to install the certificate without it.
DO NOT, I repeat, do NOT lose or delete your private key!
Activate your SSL Certificate
Find the SSL certificate that you purchased through Namecheap so you can activate it by following the instructions. It will offer you the option of emailing it to you or it can return it as a CNAME record entry, which is what I used for the wedding website.
Add it as a CNAME record
Namecheap is pretty good at guiding you through this process, just select that you want it to return the values for a CNAME record. The CNAME entry return message will look something like this (note the values are much longer than what is shown and it has been whited out for privacy reasons):

Get it in an email
If you decide to have it emailed to you, the email will walk you through the next steps to obtain your SSL certificate. In it, you will receive a code and a link to verify that the email is valid, then if the validation is successful, it will send you another email with your certificate files to download.
The download will contain two files:
A *.crt file AND
A *.ca-bundle file.
Add the SSL certificate to your domain versions in Gitlab.
Copy the certificate (*.crt file) text and paste it into the “Certificate (PEM)” field for each of the domain versions in Gitlab, then copy and paste the text from the *.ca-bundle file under the .crt text.
Copy your key’s text in the “Key (PEM)” field and click the save button.
This should be all you need to add a SSL certificate for your domain hosted on Gitlab.
Now your site's domain will have that little, cute lock icon next to its custom domain name!

